대시보드 레이아웃
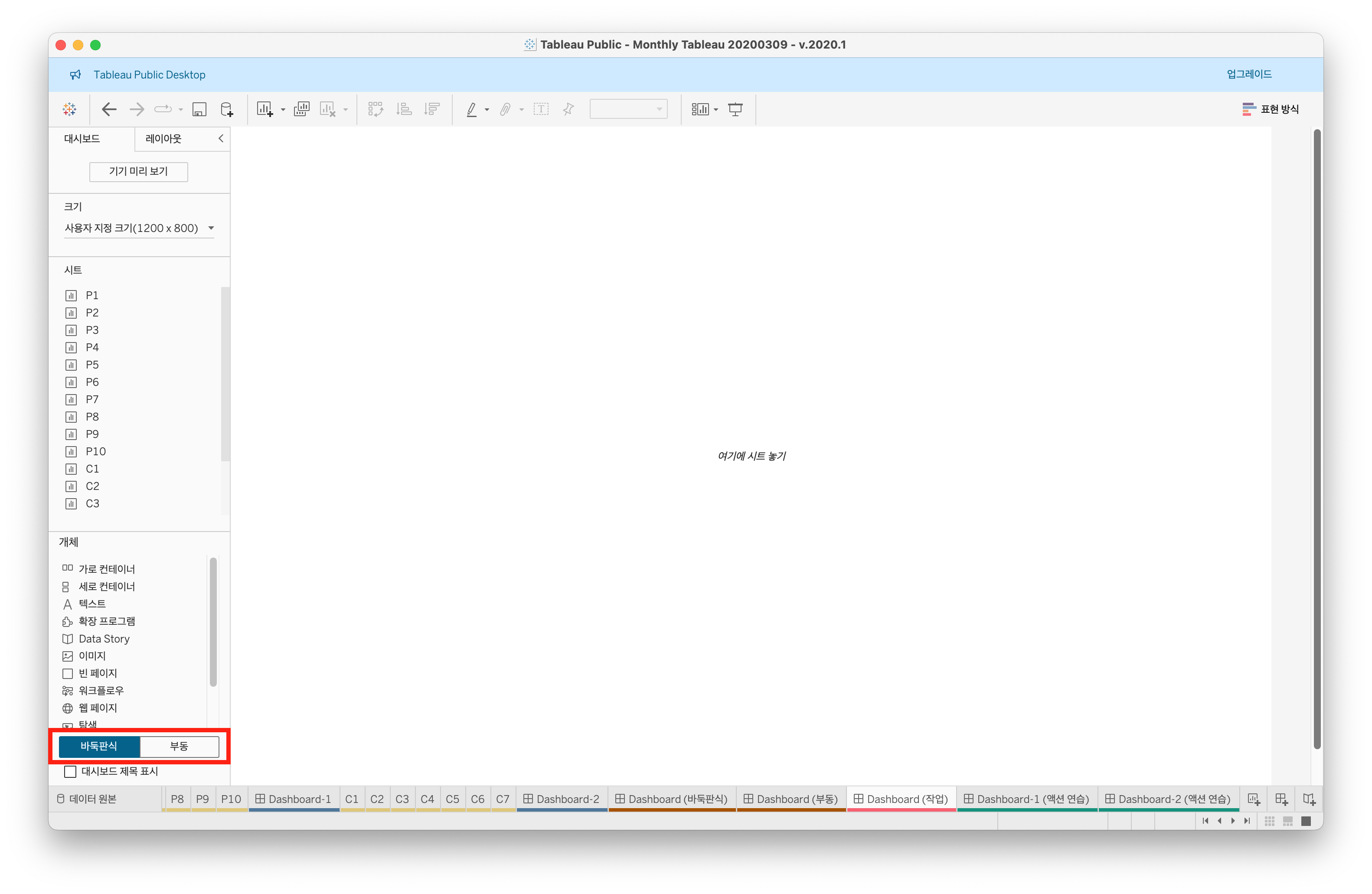
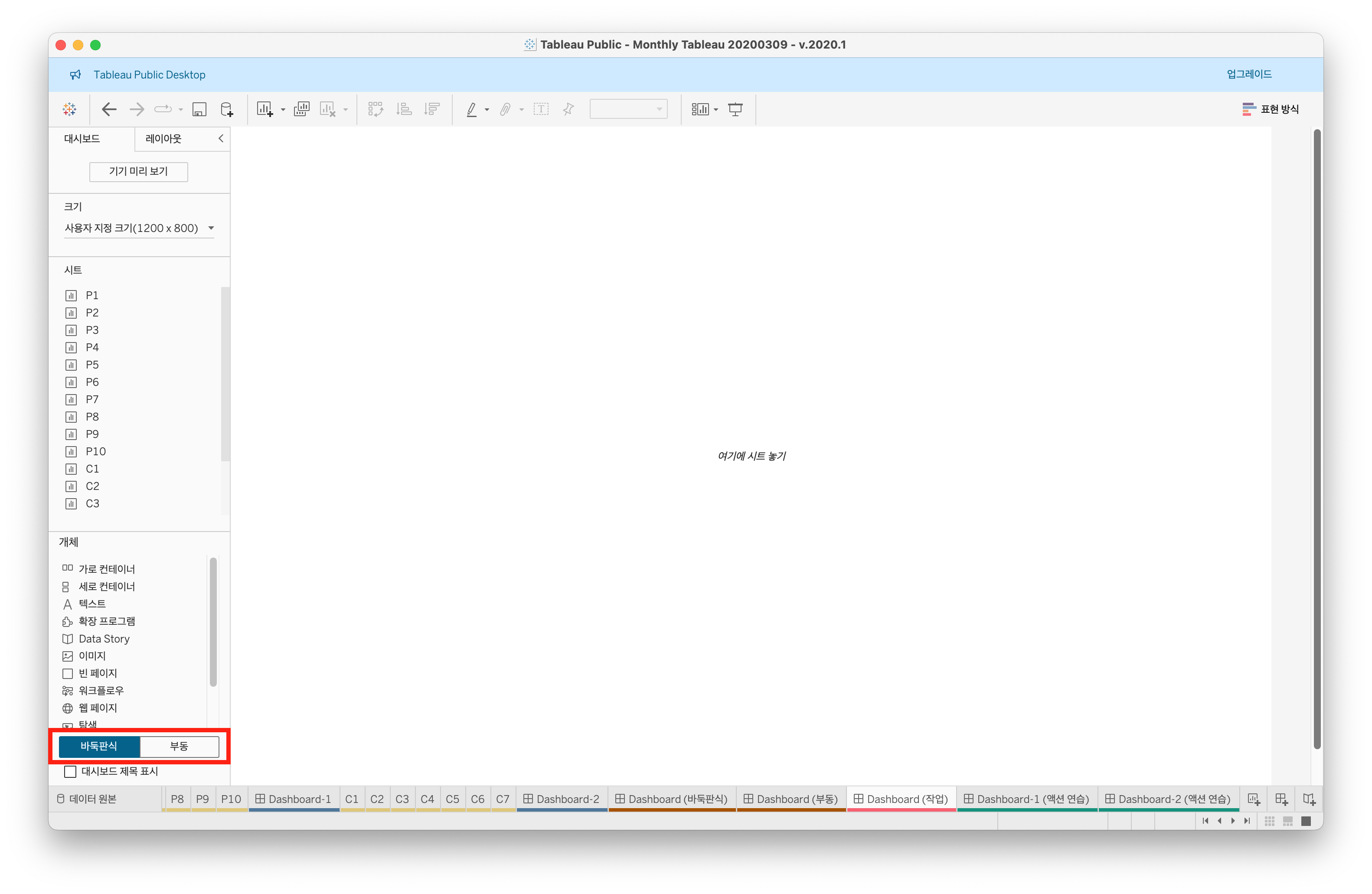
바둑판식 (Tiled) / 부동식 (Floating)
- 바둑판식 (Tiled): 이 레이아웃 방식은 시트를 격자 형태로 정렬해 고정된 그리드 안에 배치합니다. 각 시트는 동일한 크기의 직사각형 또는 정사각형으로 배열되어, 대시보드의 레이아웃을 깔끔하고 조직적으로 유지합니다. 시트가 겹치지 않기 때문에 정돈된 구조를 선호하는 경우 유용하며, 주로 정보가 많을 때 사용됩니다.
- 부동식 (Floating): 부동식 레이아웃은 시트를 자유롭게 배치할 수 있어 자유로운 레이아웃을 지원합니다. 시트는 서로 겹칠 수 있으며, 크기와 위치를 개별적으로 조정할 수 있어 대시보드를 유연하게 사용할 수 있습니다. 사용자가 필요한 경우 특정 시트의 강조 또는 디자인에 따라 다양한 요소를 겹쳐 배치할 수 있어 커스터마이징에 적합합니다.
실제 방식은 기본적으로 바둑판식을 사용하여 쉽게 대시보드를 구성하고, 중요한 요소에 대해서는 부동 기법을 활용하여 더 유연한 사용자 경험을 제공합니다.

태블로 대시보드 생성 순서
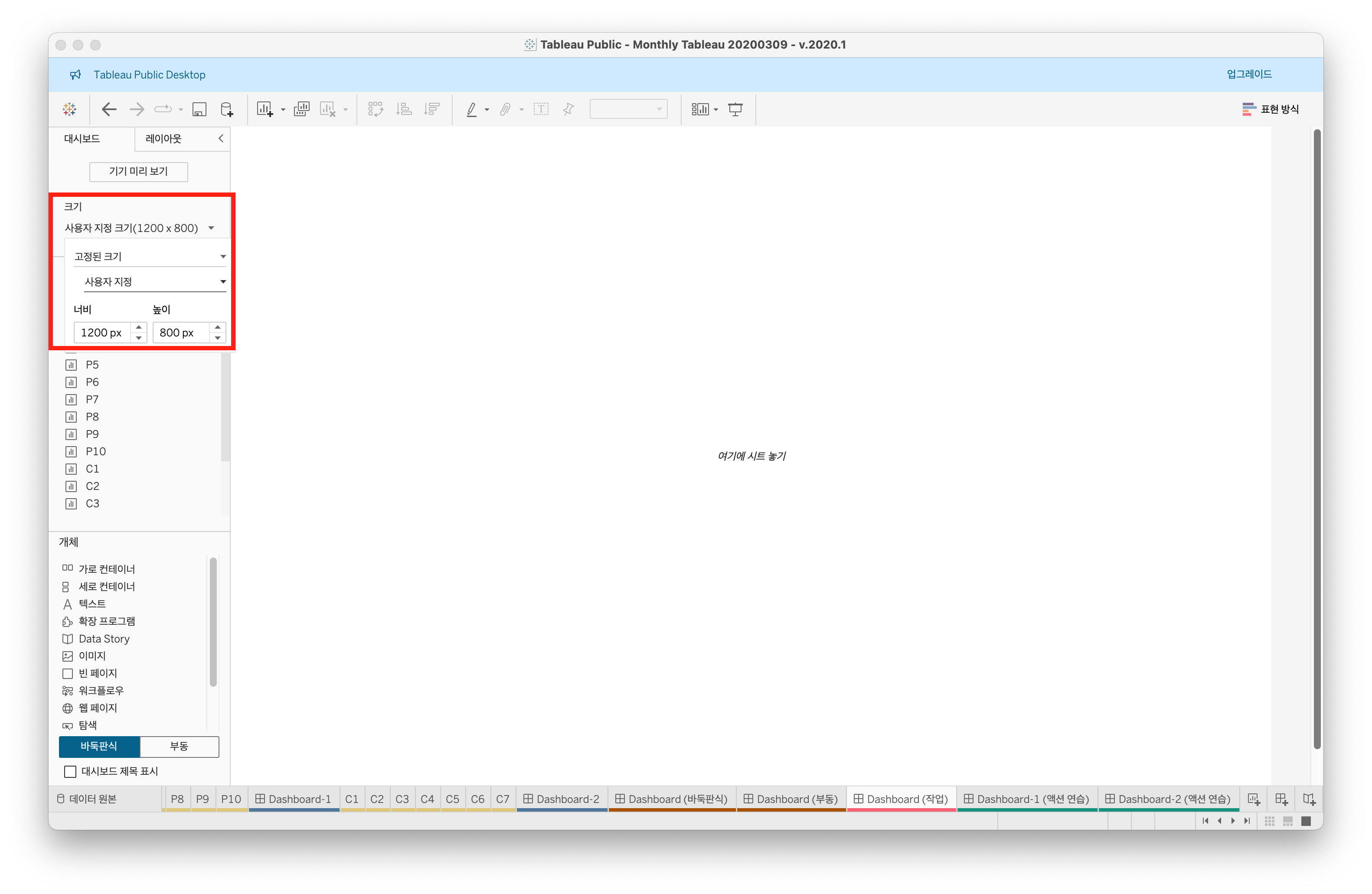
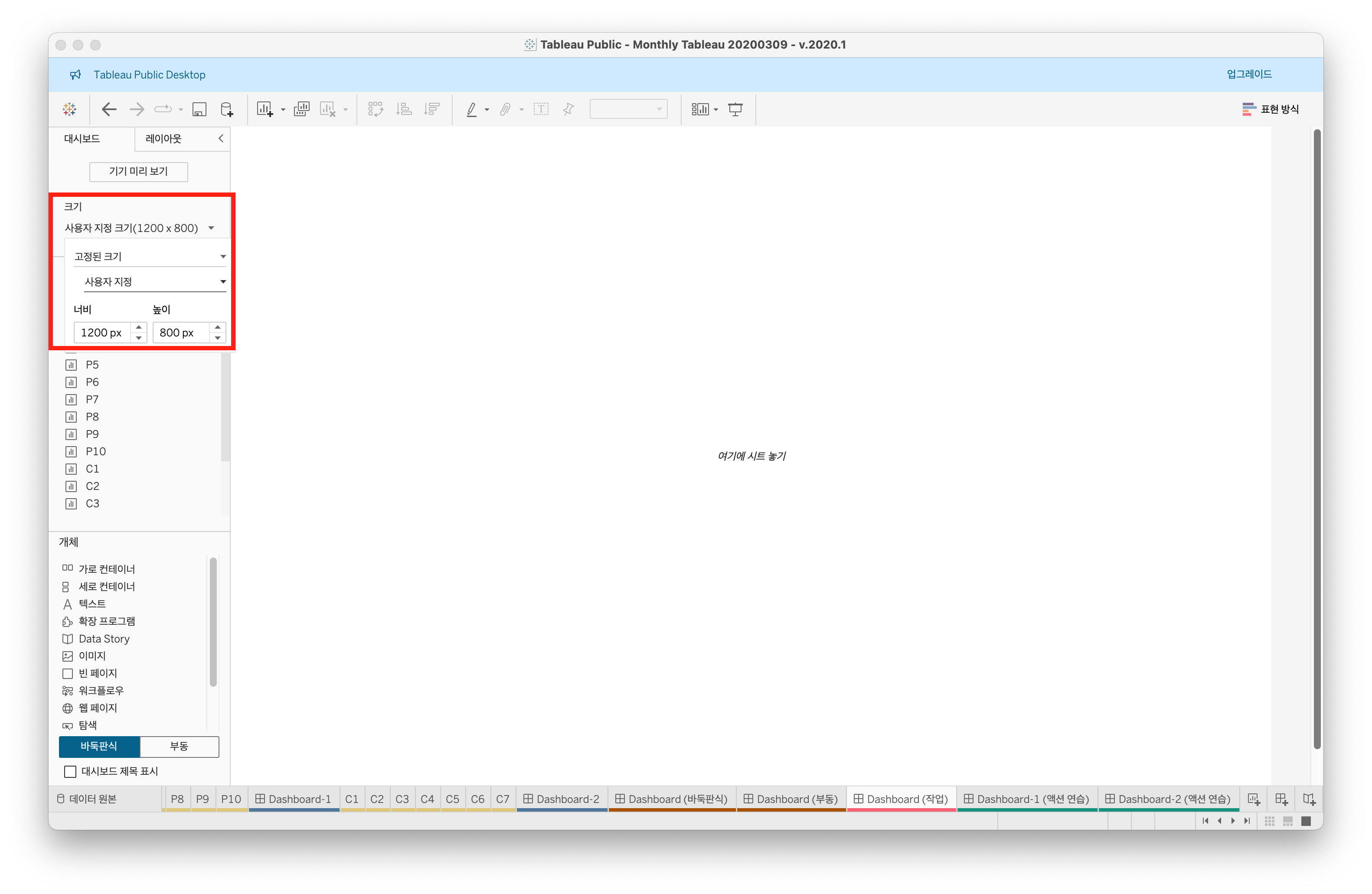
1. 대시보드 크기 설정
대시보드의 크기는 자동, 범위, 고정된 크기 중 선택할 수 있습니다. 하지만 고정된 크기를 추천하는데, 이는 다양한 디바이스에서 일관된 사용자 경험을 제공하기 위해서입니다. 고정 크기를 사용할 때 화면이 어긋나는 문제는 각 디바이스에 맞춘 별도의 레이아웃을 설정하여 해결할 수 있습니다.
추천 크기: 일반적으로 1200 x 800px로 설정하며, ±100px의 조정이 가능합니다. 너무 긴 가로 레이아웃은 스크롤이 필요하게 만들어 가독성을 해칠 수 있습니다. (세로 스크롤은 상대적으로 덜 중요)

2. 구도 잡기
대시보드에서 정보의 흐름을 고려하여, 어떤 시트를 어디에 배치할지 구상하는 단계입니다. 가장 중요한 정보는 사용자가 쉽게 볼 수 있도록 상단과 왼쪽에 배치하는 것이 바람직합니다. 이는 시각적 흐름을 자연스럽게 유지하고, 정보를 빠르게 이해할 수 있도록 돕습니다.
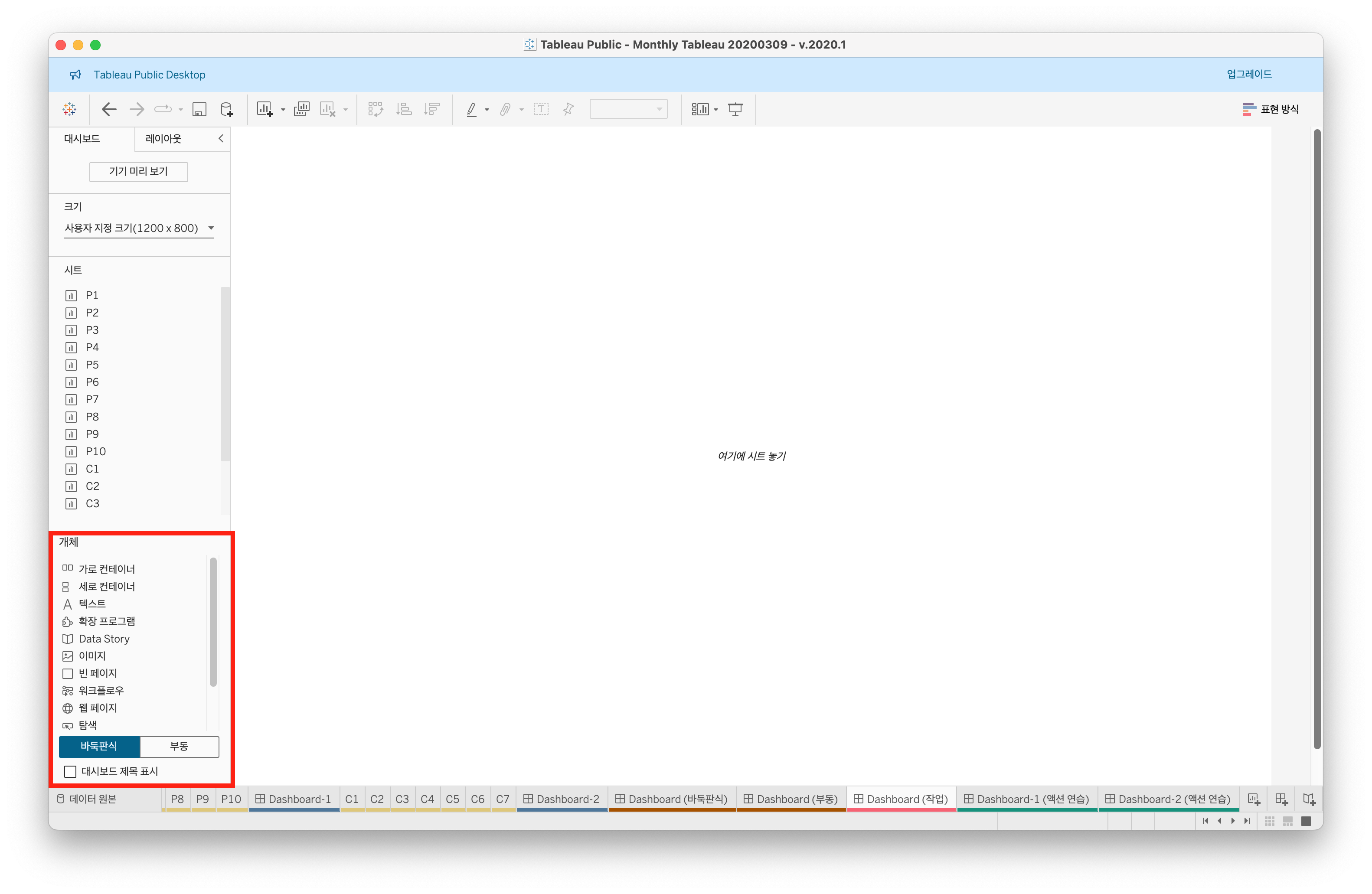
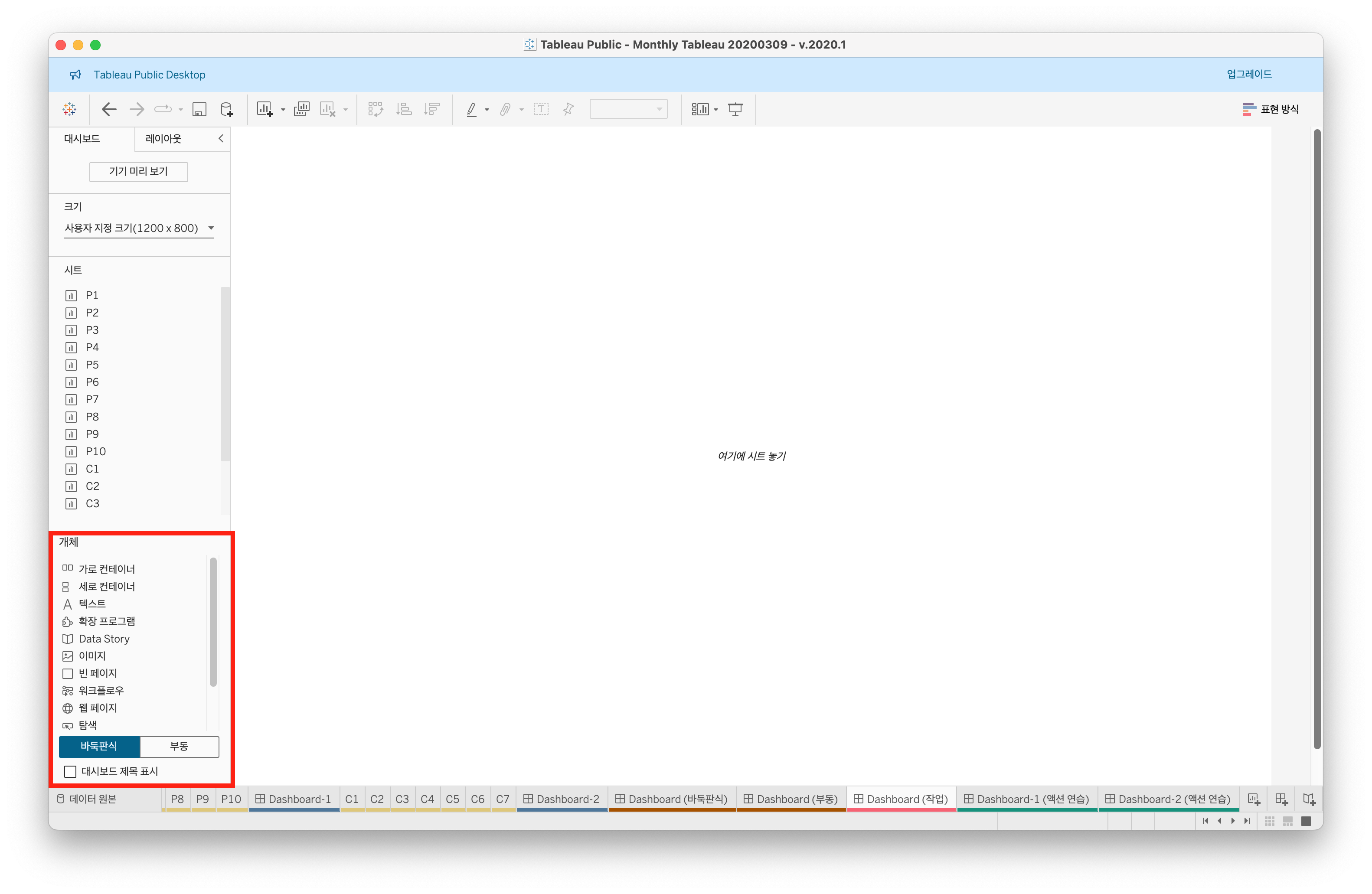
3. 시트 및 대시보드 구성 요소 배치
중요 정보 배치: 핵심 정보는 상단과 왼쪽에 배치하는 것이 시각적으로 가장 자연스럽고 효과적입니다. 요약 정보나 상위 레벨의 데이터는 사용자가 첫눈에 쉽게 파악할 수 있도록 배치하는 것이 좋습니다.
컨테이너 활용: 컨테이너(horizontal/vertical container)와 빈 페이지(blank object)를 적절히 사용하여 대시보드 요소들을 정렬합니다. 특히 컨테이너 내에서 요소를 조정하면 다른 요소들도 자동으로 배치되어 전체 레이아웃이 유지됩니다. 이를 통해 균등분할이나 다양한 정렬을 손쉽게 수행할 수 있습니다.

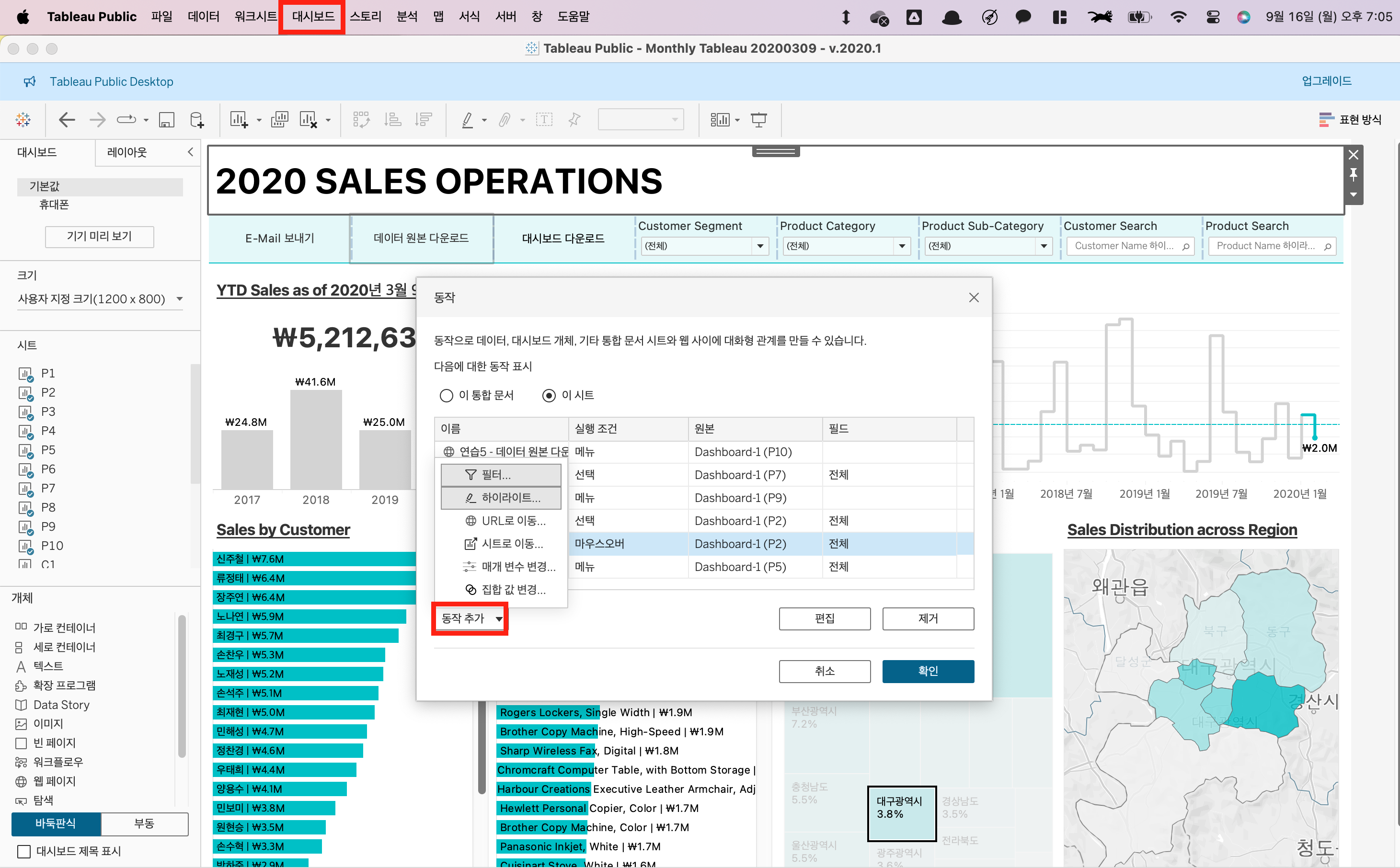
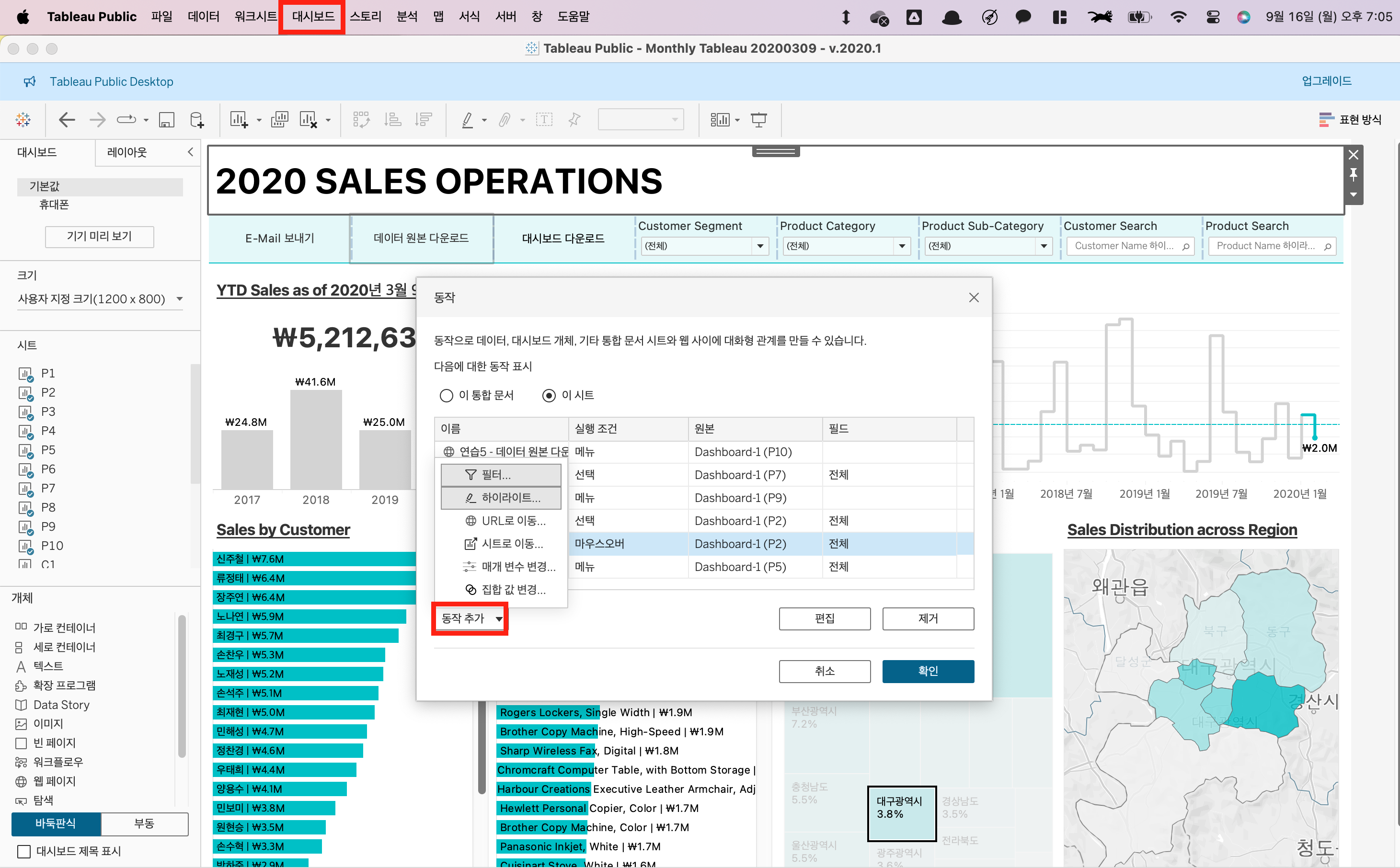
4. 액션 및 UI/UX 장치 적용
필요에 따라 하이라이트 액션, URL 액션, 대시보드 이동 버튼 등의 기능을 추가하여 사용자 경험을 개선할 수 있습니다. 이러한 UI/UX 장치는 사용자의 편의를 돕고 대시보드를 더욱 직관적으로 사용할 수 있도록 합니다.
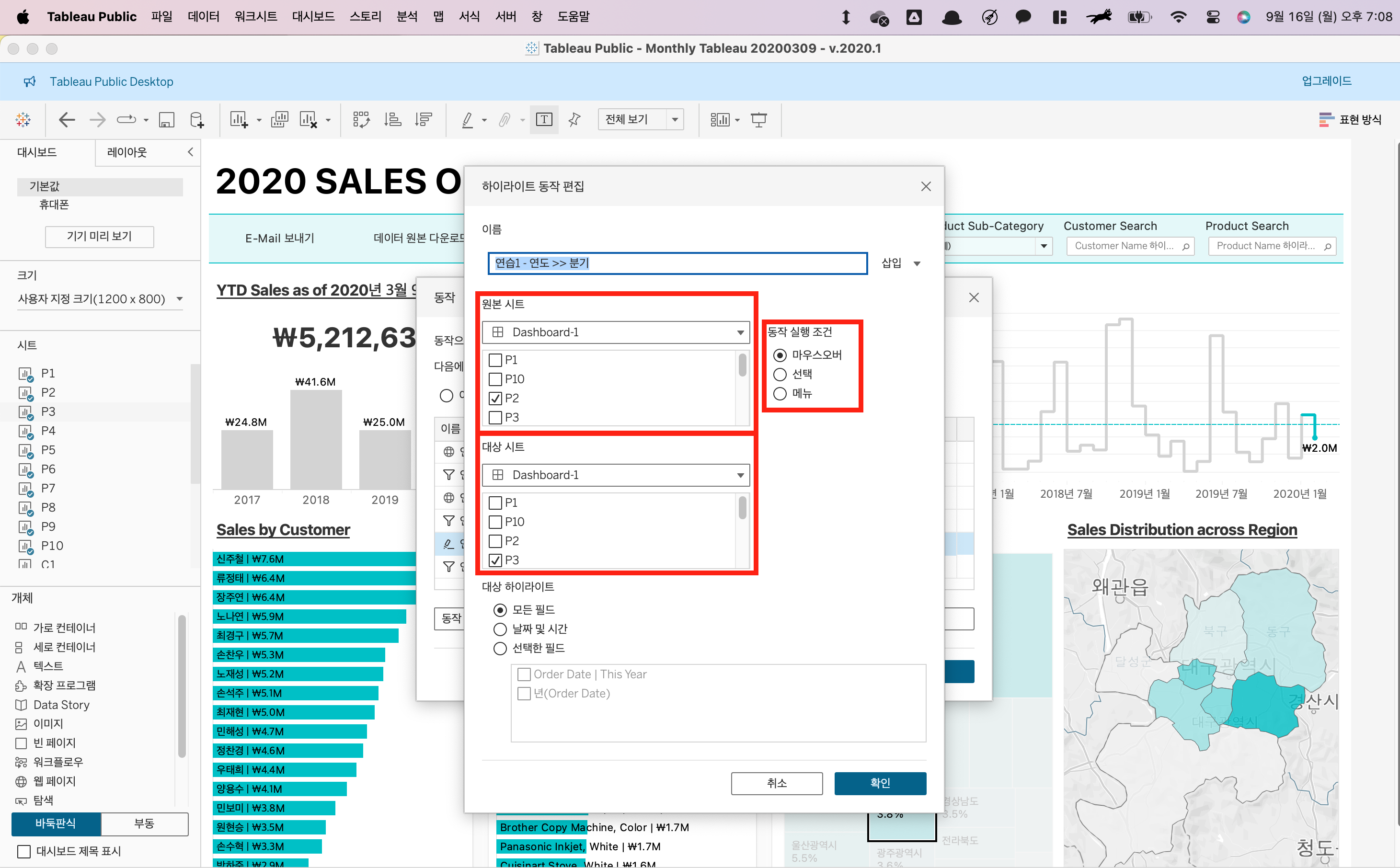
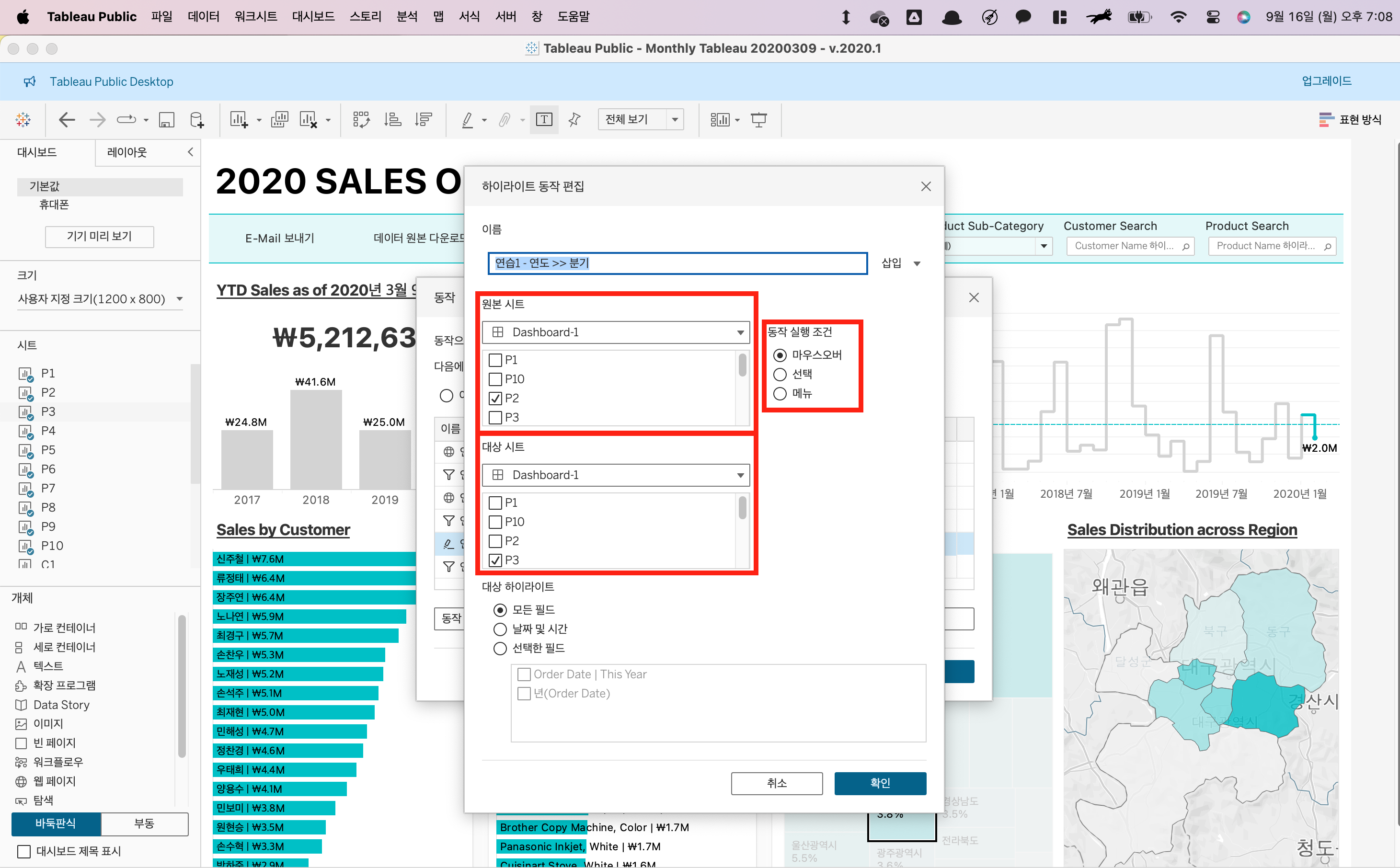
하이라이트 액션(Highlight Actions)
대시보드 내에서 특정 데이터를 강조하는 방법입니다. 예를 들어, 사용자가 마우스를 올리거나 클릭할 때 특정 영역을 강조하여 표시합니다. 이 액션을 통해 중요한 데이터가 두드러지게 보여, 사용자가 직관적으로 정보를 파악할 수 있습니다.

필터 액션(Filter Actions)
- 간편한 설정 방법: 필터로 사용하고 싶은 시트를 선택한 후, 시트 상단 메뉴에서 깔때기 모양의 아이콘을 클릭하여 필터 기능을 활성화할 수 있습니다.
- 정밀한 설정 방법: 필터 액션 설정은 하이라이트 액션과 유사하지만, 추가로 필터링된 데이터를 어떻게 표시할지 결정하는 단계가 포함됩니다.
필터 액션이 트리거되는 행위는? (마우스를 올렸을 때 / 클릭했을 때 / 클릭 후 확인 버튼을 눌렀을 때)
필터가 적용될 시트는?
필터링된 결과를 어떻게 표시할지 (현재 상태 유지 / 원상 복구 / 화면에서 제거)
다른 대시보드로 연결되는 필터 액션을 사용할 경우, "원래 페이지로 돌아오기" 버튼을 함께 구현하여 사용자 편의성을 높일 수 있습니다.

URL 액션
특정 시트에서 발생하는 행동에 따라 사용자를 외부 웹페이지로 연결할 수 있습니다. URL 액션은 주로 더 많은 정보를 제공하거나, 외부 시스템과 연결할 때 유용하게 사용됩니다.
행동 트리거: URL 액션을 실행할 때는, 어떤 행위가 발생했을 때 (마우스를 올렸을 때 / 클릭했을 때 / 클릭 후 확인 클릭했을 때) 액션이 실행될지를 설정합니다.
연결 대상: 특정 시트에서 발생하는 행동에 따라 어떤 링크로 연결될지를 설정하여, 사용자가 추가 정보를 쉽게 얻을 수 있도록 합니다.
이 글은 인프런의 VizLab님의 <태블로 대시보드 기초> 강의에서 배운 중요한 내용을 정리한 것입니다.
'Data Analytics > Online Course' 카테고리의 다른 글
| 태블로 대시보드 기초 (1/2) (2) | 2024.09.16 |
|---|---|
| [강의 후기] SQL과 Python 연결하고 데이터분석 실습 (1/3) (0) | 2024.07.27 |
| [강의 후기] SQL 데이터 분석 (3/3) (0) | 2024.07.21 |
| [메타코드 강의 후기] SQL 데이터 분석 (2/3) (0) | 2024.07.14 |
| [강의 후기] SQL 데이터 분석 (1/3) (1) | 2024.07.14 |
대시보드 레이아웃
바둑판식 (Tiled) / 부동식 (Floating)
- 바둑판식 (Tiled): 이 레이아웃 방식은 시트를 격자 형태로 정렬해 고정된 그리드 안에 배치합니다. 각 시트는 동일한 크기의 직사각형 또는 정사각형으로 배열되어, 대시보드의 레이아웃을 깔끔하고 조직적으로 유지합니다. 시트가 겹치지 않기 때문에 정돈된 구조를 선호하는 경우 유용하며, 주로 정보가 많을 때 사용됩니다.
- 부동식 (Floating): 부동식 레이아웃은 시트를 자유롭게 배치할 수 있어 자유로운 레이아웃을 지원합니다. 시트는 서로 겹칠 수 있으며, 크기와 위치를 개별적으로 조정할 수 있어 대시보드를 유연하게 사용할 수 있습니다. 사용자가 필요한 경우 특정 시트의 강조 또는 디자인에 따라 다양한 요소를 겹쳐 배치할 수 있어 커스터마이징에 적합합니다.
실제 방식은 기본적으로 바둑판식을 사용하여 쉽게 대시보드를 구성하고, 중요한 요소에 대해서는 부동 기법을 활용하여 더 유연한 사용자 경험을 제공합니다.

태블로 대시보드 생성 순서
1. 대시보드 크기 설정
대시보드의 크기는 자동, 범위, 고정된 크기 중 선택할 수 있습니다. 하지만 고정된 크기를 추천하는데, 이는 다양한 디바이스에서 일관된 사용자 경험을 제공하기 위해서입니다. 고정 크기를 사용할 때 화면이 어긋나는 문제는 각 디바이스에 맞춘 별도의 레이아웃을 설정하여 해결할 수 있습니다.
추천 크기: 일반적으로 1200 x 800px로 설정하며, ±100px의 조정이 가능합니다. 너무 긴 가로 레이아웃은 스크롤이 필요하게 만들어 가독성을 해칠 수 있습니다. (세로 스크롤은 상대적으로 덜 중요)

2. 구도 잡기
대시보드에서 정보의 흐름을 고려하여, 어떤 시트를 어디에 배치할지 구상하는 단계입니다. 가장 중요한 정보는 사용자가 쉽게 볼 수 있도록 상단과 왼쪽에 배치하는 것이 바람직합니다. 이는 시각적 흐름을 자연스럽게 유지하고, 정보를 빠르게 이해할 수 있도록 돕습니다.
3. 시트 및 대시보드 구성 요소 배치
중요 정보 배치: 핵심 정보는 상단과 왼쪽에 배치하는 것이 시각적으로 가장 자연스럽고 효과적입니다. 요약 정보나 상위 레벨의 데이터는 사용자가 첫눈에 쉽게 파악할 수 있도록 배치하는 것이 좋습니다.
컨테이너 활용: 컨테이너(horizontal/vertical container)와 빈 페이지(blank object)를 적절히 사용하여 대시보드 요소들을 정렬합니다. 특히 컨테이너 내에서 요소를 조정하면 다른 요소들도 자동으로 배치되어 전체 레이아웃이 유지됩니다. 이를 통해 균등분할이나 다양한 정렬을 손쉽게 수행할 수 있습니다.

4. 액션 및 UI/UX 장치 적용
필요에 따라 하이라이트 액션, URL 액션, 대시보드 이동 버튼 등의 기능을 추가하여 사용자 경험을 개선할 수 있습니다. 이러한 UI/UX 장치는 사용자의 편의를 돕고 대시보드를 더욱 직관적으로 사용할 수 있도록 합니다.
하이라이트 액션(Highlight Actions)
대시보드 내에서 특정 데이터를 강조하는 방법입니다. 예를 들어, 사용자가 마우스를 올리거나 클릭할 때 특정 영역을 강조하여 표시합니다. 이 액션을 통해 중요한 데이터가 두드러지게 보여, 사용자가 직관적으로 정보를 파악할 수 있습니다.

필터 액션(Filter Actions)
- 간편한 설정 방법: 필터로 사용하고 싶은 시트를 선택한 후, 시트 상단 메뉴에서 깔때기 모양의 아이콘을 클릭하여 필터 기능을 활성화할 수 있습니다.
- 정밀한 설정 방법: 필터 액션 설정은 하이라이트 액션과 유사하지만, 추가로 필터링된 데이터를 어떻게 표시할지 결정하는 단계가 포함됩니다.
필터 액션이 트리거되는 행위는? (마우스를 올렸을 때 / 클릭했을 때 / 클릭 후 확인 버튼을 눌렀을 때)
필터가 적용될 시트는?
필터링된 결과를 어떻게 표시할지 (현재 상태 유지 / 원상 복구 / 화면에서 제거)
다른 대시보드로 연결되는 필터 액션을 사용할 경우, "원래 페이지로 돌아오기" 버튼을 함께 구현하여 사용자 편의성을 높일 수 있습니다.

URL 액션
특정 시트에서 발생하는 행동에 따라 사용자를 외부 웹페이지로 연결할 수 있습니다. URL 액션은 주로 더 많은 정보를 제공하거나, 외부 시스템과 연결할 때 유용하게 사용됩니다.
행동 트리거: URL 액션을 실행할 때는, 어떤 행위가 발생했을 때 (마우스를 올렸을 때 / 클릭했을 때 / 클릭 후 확인 클릭했을 때) 액션이 실행될지를 설정합니다.
연결 대상: 특정 시트에서 발생하는 행동에 따라 어떤 링크로 연결될지를 설정하여, 사용자가 추가 정보를 쉽게 얻을 수 있도록 합니다.
이 글은 인프런의 VizLab님의 <태블로 대시보드 기초> 강의에서 배운 중요한 내용을 정리한 것입니다.
'Data Analytics > Online Course' 카테고리의 다른 글
| 태블로 대시보드 기초 (1/2) (2) | 2024.09.16 |
|---|---|
| [강의 후기] SQL과 Python 연결하고 데이터분석 실습 (1/3) (0) | 2024.07.27 |
| [강의 후기] SQL 데이터 분석 (3/3) (0) | 2024.07.21 |
| [메타코드 강의 후기] SQL 데이터 분석 (2/3) (0) | 2024.07.14 |
| [강의 후기] SQL 데이터 분석 (1/3) (1) | 2024.07.14 |
